Awesome CSS humans on Mastodon.
 CSS
CSS
Ana Rodrigues
@[email protected]Previously [email protected]
Eight hours of sleep on the rare occasion, 8 hours working as an unprofessional front-end developer, then on my other 8 hours, I poke my blog, take photos of my cat & try my best. Keen on #IndieWeb, #CSS, #sustainability, #plants, #crafts, #privacy, #DIY, #dreams & more. she/her
CSS by T. Afif 
@[email protected]
CSS stuff by Temani Afif
💡 https://css-tip.com
🧩 https://css-shape.com
💫 https://css-loaders.com
📝 https://css-articles.com
⚙️ https://css-generators.com
🏆 https://css-challenges.com
🎨 https://css-pattern.com
✨ https://css-only.art
🎮 https://css-games.com
❓ https://css-quizzes.com
I verified myself because I know I am a real person. You can trust me, I know who I am.
Roma Komarov
@[email protected]Inventing weird CSS things.
CSSWG Member (previously: an invited expert).
Frontend engineer working on Datadog's design system.
Ask me about: #CSS, #Frontend, #DesignSystems
Located in France. He/him.
Jonathan Schofield
@[email protected]Cycling, designing,
coding, over-thinking.
Bit sweary.
Portsmouth, UK.
Luddite trying not to be po-faced
in the face of so much po💩
A JS trying to make his JS, CSS and HTML lean and kind.
“The times are urgent.
Let’s slow down.”
—Bayo Akomolafe
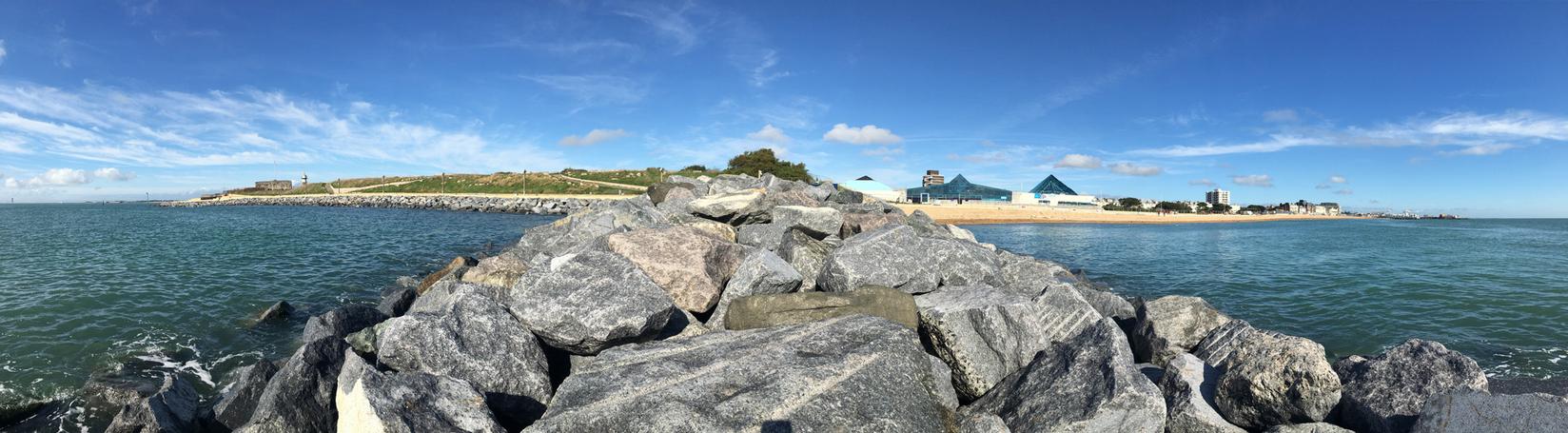
Header image is a panoramic view of Southsea seafront from the groyne built from imported Norwegian granite to protect the beach from longshore drift.
Profile image is a 50-something me behind a card box that says “Fragile, this way up”.
David Bisset
@[email protected]Dad³. #PHP #Laravel #CSS #JavaScript #WordPress #BuddyPress Developer.
I run WPCharitable (a WP plugin for #nonprofit organizations to build campaigns and get donations), owned by Awesome Motive.
Toots and ⭐ are my own.
Josh Collinsworth
@[email protected]Frontend dev/designer/instructor. Currently frontend engineer @ Deno (previously: Shopify). Blogger at https://JoshCollinsworth.com. Maker of https://Quina.app and https://PlayHondo.com. Dad (jokes|bod). Svelte enthusiast: author of open-source #SvelteKit blog starter. Semi-notorious React critic. CSS lover. Lifelong Nintendo fan. Aspiring DEI accomplice and a11y advocate. KC area. he/him/his. Less prickly in person. Opinions my own (if anyone's at all). Header by Nolan Fabricius.
Jürgen Voskuhl 
@[email protected]
Solarpunk | software engineer, author | dealing with world affairs & digital life | #Energiewende | #EnergyTransition | #EnergyMastodon | #Erneuerbare | #Renewables | #Klimakrise | #ClimateCrisis | born a 318.99 ppm
Und selbstverständlich #noAfD!
#Javascript #PHP #SQL #Python #HTML #CSS #WebDevelopment #FullStack #WebDesign #WordPress #Docusaurus
Timothée Goguely
@[email protected]Web designer & developer, workers co-op member, part-time associate professor, and amateur go player.
I teach the fundamentals of HTML, CSS and UI/UX design at the University of Strasbourg.
#Design #Code #Typography #UI #UX #HTML #CSS #WebDev #FrontEnd #a11y #SVG #SmallWeb #IndieWeb #SustainableWeb #Coop #fedi22 #fedi25
Jay 🆘
@[email protected]Art-house goon
Developer, designer, writer, and @wmbr DJ living in Cambridge, Massachusetts.
· webdev · vim · movies · music · uspol · design · typography · wordpress ·
Chris Lilley 🏴
@[email protected]“Father of SVG”. @W3C staff. Co-developed PNG, @font-face, WOFF. W3C rep to ICC. These days working on Web Fonts, Web Audio, CSS. He/him.
Андрей Ситник
@[email protected]Создатель PostCSS и @sitnikfriday. Пишу про Барселону, Local-First, кинки-события, языки, и необычные факты из Википедии.
Rafael Pérez ❄️
@[email protected]I'm a software developer based in NYC.
I post mostly about software development in general, web app development in particular, web apis, and relational databases.
I am also interested in data visualization, AI, and CS related topics.
My posts are searchable using TootFinder:
https://tootfinder.ch/search/@rperezro[email protected]
#developer #dotnet #webapi #sqlserver #postgresql #csharp #angular #typescript #javascript #html #css #webdev #softwaredevelopment #programming #ai #compsci
GENKI
@[email protected]Design と Code と Chord を操ったり操られたりしています。
#CSS と #WebComponents と #Affinity と #Vivaldi と #LittleMartin #Guitar がお気に入り。
いまだに #RiotJS を陰で応援している人。
伊達メガネの下戸。ですます調以外は独り言です。
絵描きの妻と子供達が好き。
Tyler Sticka
@[email protected]Co-owner and Creative Director at Cloud Four, a web design and development agency that deeply understands and sincerely loves the platform. I also write articles, draw pictures, design games and speak at events.
I like comics, video games, music and computers. I’m happily married and I own a very silly terrier.
I support the rights of women, LGBTQ+ and BIPOC communities. Immigration is good and ICE should be abolished.
Amelia Bellamy-Royds
@[email protected]Nothing but potential.
You may know me from SVG books, CSS working group, Maps in HTML, or similar, but mostly just lurking on the edges of web dev these days.
For personal posts, gardening, Edmonton (Canada) weather updates, and occasional opinions on politics and public health, follow @AmeliasBrain
📛 She/her
Šime Vidas
@[email protected]I’m interested in HTML, CSS, and making the web less annoying. My name is pronounced ˈshe-meh.
cariefisher
@[email protected]#Accessibility @ GitHub 🫶
#SVG + #CSS sorceress 🔮
Recovering #FrontendDev 👩💻
#HCI Ph.D. candidate #a11y + #AI ✨
she/her 🤷♀️
The Fulcrum/Symfony Station⚒️
@[email protected]Hey fedi-friends, we have stopped using this account. Please follow us at our new home, The Programmer's Fulcrum, @thefulcrum to interact. Languages: EN et FR #fediverse #GravCMS #ghost #WordPress #WriteFreely #OMN #CSS #HTML #noAI
Elly Loel
@[email protected]elly.lol
queering the web.
trying to make things less shit.
👩🏼💻 I'm a #WebDesigner / #DesignEngineer, specialising in #Accessibility & #DesignSystems
🌐 I love the #WebPlatform & using #WebStandards ( #HTML #CSS )
🏳️⚧️ I'm incredibly #Queer 🏳️🌈
🧠 I'm #Disabled & #Neurodivergent ( #AuDHD #Autism #ADHD #Dyslexia #Dysgraphia #POTS #CoeliacDisease )
jake lazaroff
@[email protected]nyc-based programmer. @recursecenter alum.
public transit enjoyer. thoughts on local-first, javascript frameworks, web components, css and other web minutiae.
Keith J Grant
@[email protected]👨🏻💻 Front end developer working primarily in React. Currently at Red Hat working on Ansible Controller. Author of CSS in Depth. he/him
🌎 I live in the great Pacific Northwest. I care about people and believe in the open web.
✨ I’m married to a literary nerd and have two fantastic children and two ridiculous cats. I enjoy fine cocktails and cooking. And running, when I’m in the habit. #JavaScript • #CSS • #ReactJS • #WebDev • #UX • #IndieWeb • #guitar • #PNW • searchable