Awesome CSS accounts on Mastodon that posted recently.
 CSS
CSS
Eric A. Meyer
@[email protected]Armchair rocket scientist graffiti existentialist. Old enough for it to hurt when I stand up, not old enough to have stopped noticing. Agnostic in principle, atheist in practice, #CSS guy, mzungu. I’m only here for the food.
Lea Verou, PhD
@[email protected]I make things that help people make things. • W3C TAG alum • CSS WG Invited Expert • CS/HCI PhD @MIT • Shy extrovert.
Large Heydon Collider
@[email protected]With apologies to CERN. Doing creative and accessible stuff with web technologies. Writer, programmer, font designer, video producer. Enbie/agender.
Mia (web luddite)
@[email protected]🏳️⚧️ Queer Art & Code (she/her) 🏳️🌈 Co-Founder of @OddBird
Co-Founder of @OddBird Working on CSS in A (@w3c) Group
Working on CSS in A (@w3c) Group
🤘🏼 Art with teacupgorilla.com & grapefruitlab.com Server admin (see @mods)
Server admin (see @mods)
What are we building here? Is it a world we want to live in?
Gardiner Bryant
@[email protected]President of @heavyelementinc, FOSS fan, CSS/Web app nerd, Linux zealot, Steam Deck gamer, man of faith, #Mainer, Co-host of @OffTheConsoleShow
Known for The Bryant Review, my YouTube/Peertube channel (@gbryant) and my video games
jcrabapple
@[email protected]Elder Millennial. Husband. Father of 4. Dog owner. IT Professional. Tech enthusiast. CSS tinkerer. Music lover. Huge Sleep Token and Bilmuri fan.
Non-practicing white person.
Grew up in MD. Lived in and around Baltimore for a long time. Currently living in VA with my wife, 3 youngest daughters, and our 2 dogs.
Admin of:
https://DMV.Community (Mastodon)
Bramus
@[email protected]Chrome Developer Relations at Google (CSS + Web UI). CSSWG Member. PADI Divemaster. Blogs at bram.us. I’m primarily active on 🦋 nowadays.
ppk 🇪🇺
@[email protected]technical writer - #browser expert - #cssday and #perfnow conference organiser - #history geek - former Later Roman Empire specialist - native of #Amsterdam - recovering Tweeter
Sara Joy 
@[email protected]
Fronty-front-end dev and techy generalist, mum of 2, euro-mongrel (🇩🇪 🇬🇧 🇸🇪), cyclist, lapsed swing dancer & DJ, erstwhile tall ship and dingy sailor, crocheter, lefty.
Work with  , but ❤️ vanilla
, but ❤️ vanilla 
 ✨
✨ ✨
✨ 
Cis het - she/her, supporting 

 🏳️🌈 🏳️⚧️
🏳️🌈 🏳️⚧️
Michelle Barker
@[email protected]Professional CSSist, unprofessional drummer, trying to make tech for good (or at least tech that doesn’t suck) 💖 She/her
Aaron Gustafson
@[email protected]That #ProgressiveEnhancement & #accessibility guy. Working to make the #Web (and world) a little more #Inclusive every day.
Living on unceded Coast Salish land in Seattle.
#PWA #WebStandards #HTML #CSS #JavaScript #IndieWeb
he / they
#Accessibility Innovation Strategist, #Microsoft
Author, #AdaptiveWebDesign
Editor-in-chief, #AListApart
Spec Editor, #W3C
Founder, #WebWeWant
Principal Consultant, Easy Designs
International #Speaker
🤬 Sometimes
Ana Rodrigues
@[email protected]Previously [email protected]
Eight hours of sleep on the rare occasion, 8 hours working as an unprofessional front-end developer, then on my other 8 hours, I poke my blog, take photos of my cat & try my best. Keen on #IndieWeb, #CSS, #sustainability, #plants, #crafts, #privacy, #DIY, #dreams & more. she/her
CSS by T. Afif 
@[email protected]
CSS stuff by Temani Afif
💡 https://css-tip.com
🧩 https://css-shape.com
💫 https://css-loaders.com
📝 https://css-articles.com
⚙️ https://css-generators.com
🏆 https://css-challenges.com
🎨 https://css-pattern.com
✨ https://css-only.art
🎮 https://css-games.com
❓ https://css-quizzes.com
I verified myself because I know I am a real person. You can trust me, I know who I am.
Roma Komarov
@[email protected]Inventing weird CSS things.
CSSWG Member (previously: an invited expert).
Frontend engineer working on Datadog's design system.
Ask me about: #CSS, #Frontend, #DesignSystems
Located in France. He/him.
Jonathan Schofield
@[email protected]Cycling, designing,
coding, over-thinking.
Bit sweary.
Portsmouth, UK.
Luddite trying not to be po-faced
in the face of so much po💩
A JS trying to make his JS, CSS and HTML lean and kind.
“The times are urgent.
Let’s slow down.”
—Bayo Akomolafe
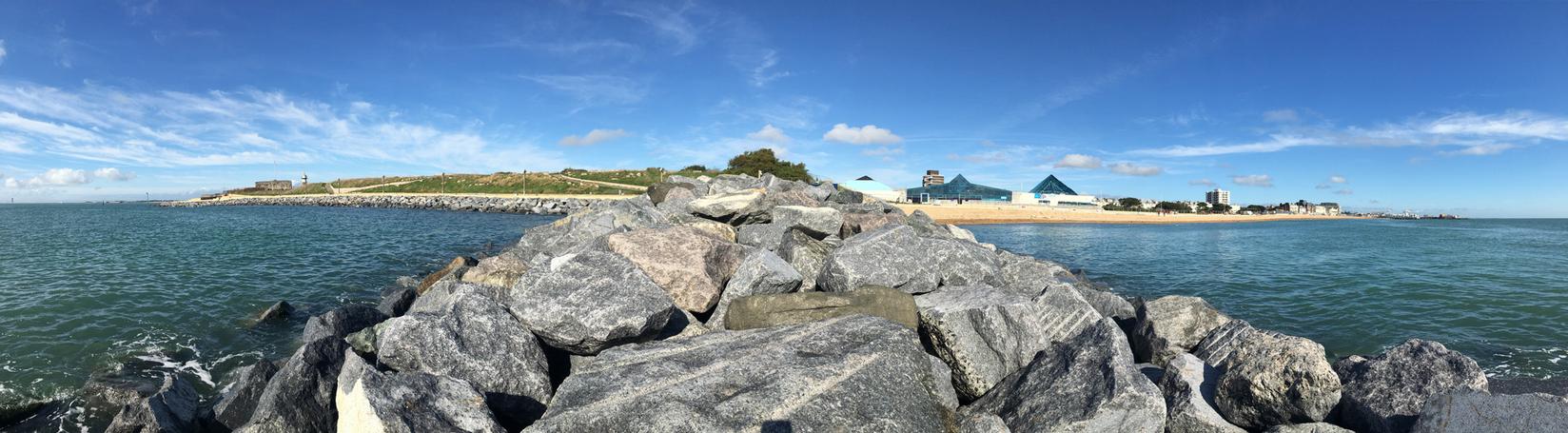
Header image is a panoramic view of Southsea seafront from the groyne built from imported Norwegian granite to protect the beach from longshore drift.
Profile image is a 50-something me behind a card box that says “Fragile, this way up”.
David Bisset
@[email protected]Dad³. #PHP #Laravel #CSS #JavaScript #WordPress #BuddyPress Developer.
I run WPCharitable (a WP plugin for #nonprofit organizations to build campaigns and get donations), owned by Awesome Motive.
Toots and ⭐ are my own.
Josh Collinsworth
@[email protected]Frontend dev/designer/instructor. Currently frontend engineer @ Deno (previously: Shopify). Blogger at https://JoshCollinsworth.com. Maker of https://Quina.app and https://PlayHondo.com. Dad (jokes|bod). Svelte enthusiast: author of open-source #SvelteKit blog starter. Semi-notorious React critic. CSS lover. Lifelong Nintendo fan. Aspiring DEI accomplice and a11y advocate. KC area. he/him/his. Less prickly in person. Opinions my own (if anyone's at all). Header by Nolan Fabricius.
Jürgen Voskuhl 
@[email protected]
Solarpunk | software engineer, author | dealing with world affairs & digital life | #Energiewende | #EnergyTransition | #EnergyMastodon | #Erneuerbare | #Renewables | #Klimakrise | #ClimateCrisis | born a 318.99 ppm
Und selbstverständlich #noAfD!
#Javascript #PHP #SQL #Python #HTML #CSS #WebDevelopment #FullStack #WebDesign #WordPress #Docusaurus
Timothée Goguely
@[email protected]Web designer & developer, workers co-op member, part-time associate professor, and amateur go player.
I teach the fundamentals of HTML, CSS and UI/UX design at the University of Strasbourg.
#Design #Code #Typography #UI #UX #HTML #CSS #WebDev #FrontEnd #a11y #SmallWeb #IndieWeb #SustainableWeb #Coop
#fedi22 #fedi25
Chris Lilley 🏴
@[email protected]“Father of SVG”. @W3C staff. Co-developed PNG, @font-face, WOFF. W3C rep to ICC. These days working on Web Fonts, Web Audio, CSS. He/him.
Jay 🆘
@[email protected]Art-house goon
Developer, designer, writer, and @wmbr DJ living in Cambridge, Massachusetts.
· webdev · vim · movies · music · uspol · design · typography · wordpress ·