Awesome CSS accounts on Mastodon that posted recently.
 CSS
CSS
barefootliam
@[email protected]XML, XSLT, Web, CSS, Fonts, spec editing... it/its or they/them or he/him...
https://www.fromoldbooks.org
https://www.delightfulcomputing.com and
lgbt2q+ safe space
Joe Crawford
@[email protected]Website fixer · IndieWebber · Comics maker · Bodysurfer · Blogger · Toy and robot collector · CSS Battler · San Diego · Peace, love, resistance
Nathan Knowler
@[email protected]Building websites. Interested in #Accessibility, #ProgressiveEnhancement, and #WebComponents. Currently at the intersection of #CSS and the #ShadowDOM. #ReadThePlatform. Proudly #Métis.
Timothée Goguely
@[email protected]Web designer & developer, workers co-op member, part-time associate professor, and amateur go player.
I teach the fundamentals of HTML, CSS and UI/UX design at the University of Strasbourg.
#Design #Code #Typography #UI #UX #HTML #CSS #WebDev #FrontEnd #a11y #SVG #SmallWeb #IndieWeb #SustainableWeb #Coop #fedi22 #fedi25
Nihil Curits
@[email protected]Comics scholar and fillossifa. Science Communication. #GraphicScience. #ComicsStudies. Critical theory. Reader of SF. Seeking sanctuary, solace and solidarity. Tangata Tiriti. He/him
Last book was Hate in Precarious Times. Currently writing Comics and Communication: Graphic Storytelling from Activism to Science
Tyler Sticka
@[email protected]Co-owner and Creative Director at Cloud Four, a web design and development agency that deeply understands and sincerely loves the platform. I also write articles, draw pictures, design games and speak at events.
I like comics, video games, music and computers. I’m happily married and I own a very silly terrier.
I support the rights of women, LGBTQ+ and BIPOC communities. Immigration is good and ICE should be abolished.
Juan Fernandes
@[email protected]UI/UX Web Designer who runs @multicreativemedia
#HTML #CSS #UX #UI #a11y #Sass #11ty #JamStack #DesignSystems #Minecraft #gaming #webdev #WebDesign #basketball #skateboarding #snowboarding #fedi22
Martin Grubinger
@[email protected]Builder of web-things. I want the #web to win.
Lead Frontend Developer at Geizhals Preisvergleich.
DIY woodworker.
Mia (web luddite)
@[email protected]🏳️⚧️ Queer Art & Code (she/her) 🏳️🌈 Co-Founder of @OddBird
Co-Founder of @OddBird Working on CSS in A (@w3c) Group
Working on CSS in A (@w3c) Group
🤘🏼 Art with teacupgorilla.com & grapefruitlab.com Server admin (see @mods)
Server admin (see @mods)
What are we building here? Is it a world we want to live in?
Jürgen Voskuhl 
@[email protected]
Solarpunk | software engineer, author | dealing with world affairs & digital life | #Energiewende | #EnergyTransition | #EnergyMastodon | #Erneuerbare | #Renewables | #Klimakrise | #ClimateCrisis | born a 318.99 ppm
Und selbstverständlich #noAfD!
#Javascript #PHP #SQL #Python #HTML #CSS #WebDevelopment #FullStack #WebDesign #WordPress #Docusaurus
tomsharp
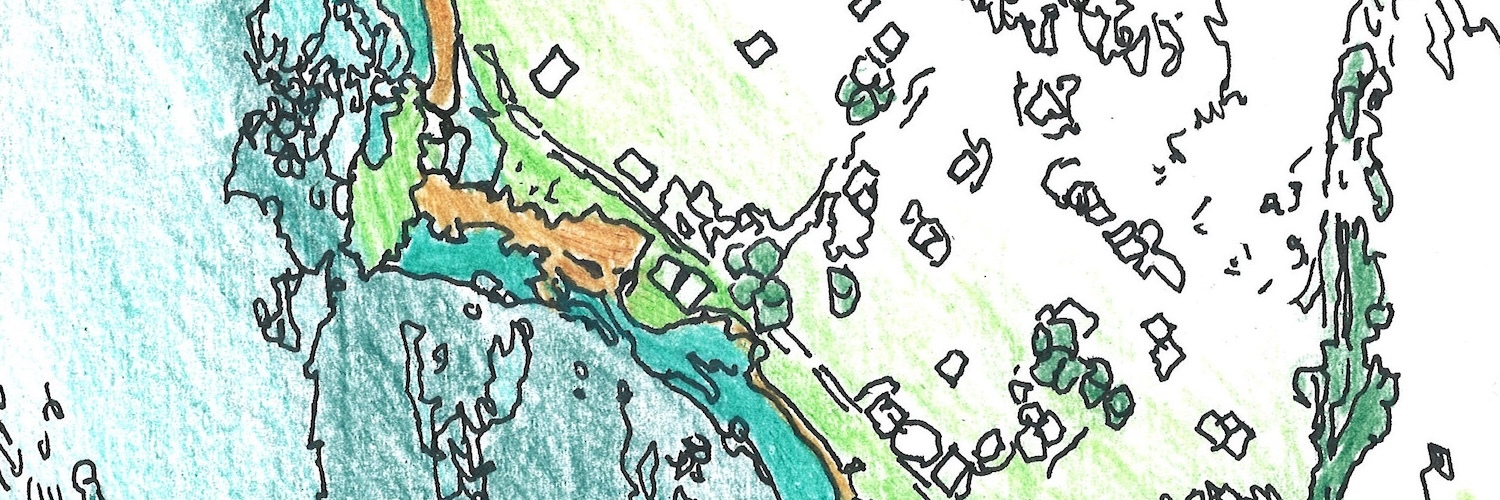
@[email protected]Poet, scholar, publisher, programmer, baritone, and member of Seldovia Village Tribe. The drawing is from a satellite view of the town where my grandfather was born on Unga Island.
Matti Järvinen
@[email protected]Professional web programmer since 2002. BSc(Eng) Software Engineering.
Scrum Master at http://gofore.com
Interests:
- #Scrum
- #Angular
- #React
- #TypeScript
- #Javascript
- #PHP
- #HTML
- #CSS
Hobbies:
- #BoardGames
- #WH40k
- #RPG
ɐssǝſ
@[email protected]Powered by unhealthy amounts of caffeine | Senior tester of pens | Specializes in initial network access | OSINT, Social Engineering, Physical Security | Opinions are my own | She/her
Corentin
@[email protected]Apprenti papa, dev web (python/Django, HTML/CSS et surtout pas JS). J'ai l'impression d'avoir ma plaque à côté de la vie.
J'aime les petits sites internet créés par des vrais gens, les logiciels libres, l'auto-hébergement web, la randonnée, la photo, le dessin, la nature, la lecture et un peu les jeux vidéo.
(tags en vrac : #web, #rando, #hiking, #opensource, #photo, #photography, #nature, #knowledge, #partage, #chien, #dog, #baladeduchien)
adamghill
@[email protected]I write (Python|Django|JavaScript|HTML|CSS) and sometimes it's useful.
- 1/2 of https://beesocial.dev & https://djangostickers.com & https://djangobrew.com 🧠
- For perfectionists with deadlines: https://alldjango.com 📖
- Reactive component framework for Django: https://www.django-unicorn.com 🦄
- So much code: https://github.com/adamghill 🛠️
- All the links: https://adamghill.com 💥
✈️ / 📍🪩 / 👻 / ☕️ / 🎥
Alistair
@[email protected]Front end web developer and accessibility advocate at Series Eight.
Work: Front end development, CSS, accessibility, web performance
Personal: Mountains, snowsports, hillwalking, craft, outdoors, music
Edinburgh, Scotland 🏳️🌈 🏴
There's no LGBTQIA+ without the T 🏳️⚧️
Nicholas Boyd Isacsson
@[email protected]Half-Brit Swede living in Lund but working in Copenhagen.
Ana Rodrigues
@[email protected]Previously [email protected]
Eight hours of sleep on the rare occasion, 8 hours working as an unprofessional front-end developer, then on my other 8 hours, I poke my blog, take photos of my cat & try my best. Keen on #IndieWeb, #CSS, #sustainability, #plants, #crafts, #privacy, #DIY, #dreams & more. she/her
David Bisset
@[email protected]Dad³. #PHP #Laravel #CSS #JavaScript #WordPress #BuddyPress Developer.
I run WPCharitable (a WP plugin for #nonprofit organizations to build campaigns and get donations), owned by Awesome Motive.
Toots and ⭐ are my own.
The Fulcrum/Symfony Station⚒️
@[email protected]Hey fedi-friends, we have stopped using this account. Please follow us at our new home, The Programmer's Fulcrum, @thefulcrum to interact. Languages: EN et FR #fediverse #GravCMS #ghost #WordPress #WriteFreely #OMN #CSS #HTML #noAI
Stephanie Eckles
@[email protected](she/her) ✨ a11y • CSS • HTML • 11ty
Design Systems at Adobe
CSSWG member