@stephenhay He's even implemented a jump scare using scroll animations!
The more we play around with CSS, the more we can have ideas for designs.
Try sketching on paper and jump straight to CSS! Don't let your knowledge on your current restrictions dictate the kind of design you can have. #CSSDay
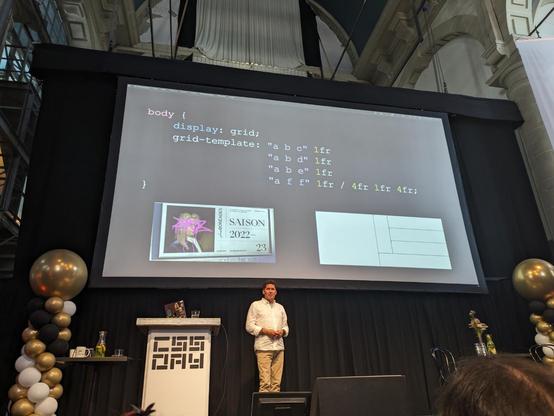
@stephenhay inspired by a horror movie, how might Stephen design a website? We of course use grid and a tag line that references Tailwind. 😂 #CSSDay
@stephenhay the Web is 95% typography, you might say. You can do so much with topography and layout.
Stephen and Nichole used to tweet websites they saw imagined built using the grid template layout (before the syntax was agreed). Interesting hobby, haha. #CSSDay
@stephenhay what's the real purpose why you're doing something? What's your intention? What would you do if you could ignore your existing options.
With design systems, there's got to be a way for people to try new things out. But what if you could do something without the design system?
Be honest about what you're trying to do. Is that framework really for the user or for your need? #CSSDay
@stephenhay You might have heard of form over function. But aesthetics are important and as consumers we choose things that look nicer. A chair's comfort is affected by presentational parts of its design. #CSSDay
@stephenhay constraints can actually force us to be creative.
There's an idea of a hedonic treadmill. When you first get a pay rise, you're like 'wow I have money' and some you're spending proportionally the same amount as before.
Same with web design. We figure out how to do a design and suddenly everyone does it too. Apparently all websites look the same. Innovative new design can make a difference, but it's hard. #CSSDay
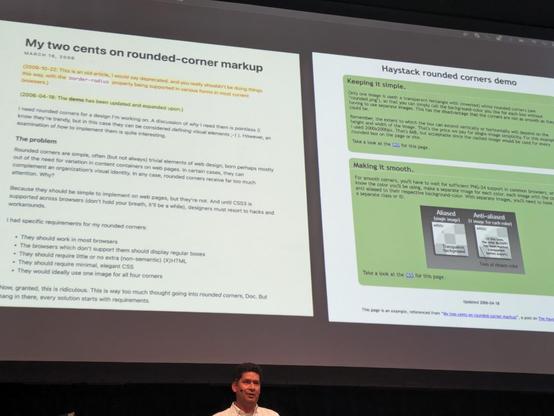
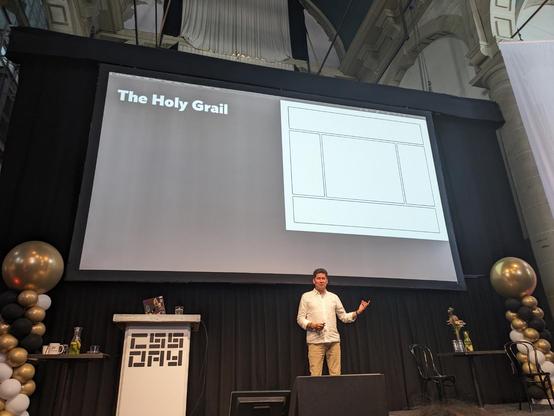
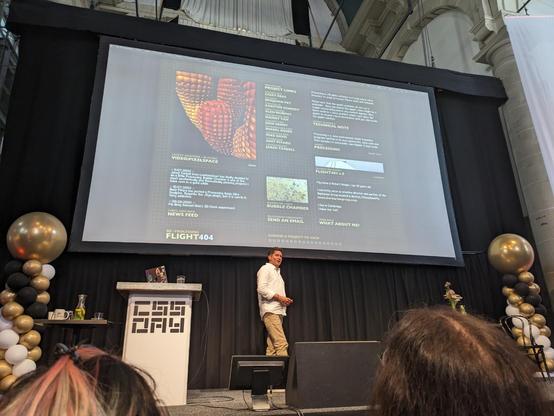
@stephenhay There are constraints at play when we want to achieve our designs. Back in the day, to make round corners, you had to make sprite sheets. There was the holy grail layout which people would do with tables or cheat with background images. #CSSDay
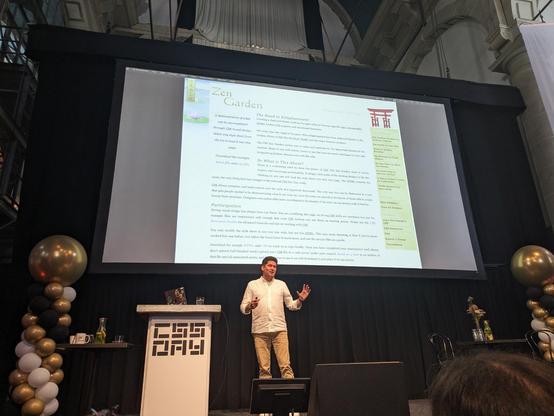
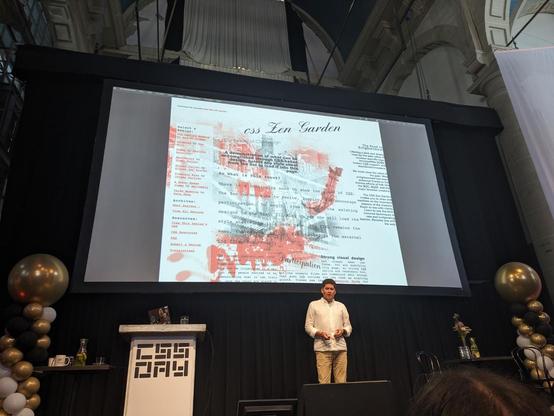
@stephenhay Wow, they're still receiving designs for Zen Garden with modern CSS. #CSSDay
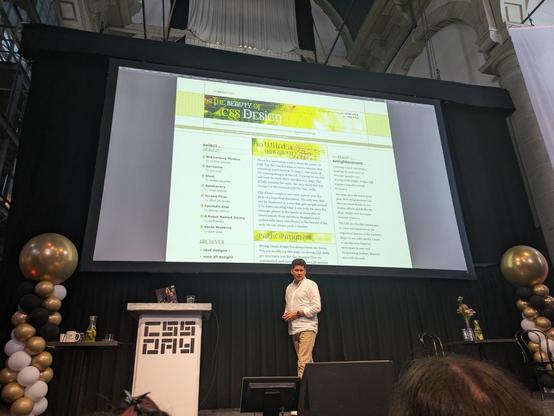
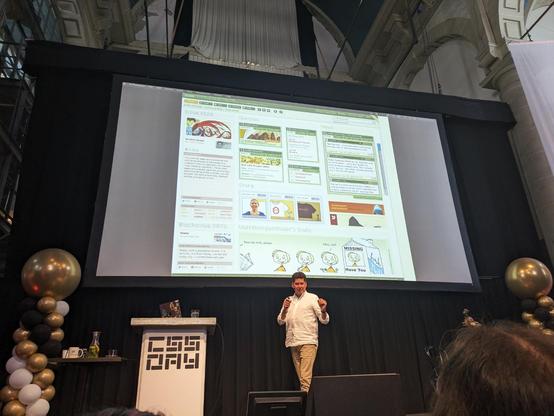
@stephenhay We had Zen Garden which was a project that encouraged designers to use the same HTML and show the variety of designs you can have using just CSS. These were fun times. #CSSDay
@stephenhay This is bringing me back memories. So many table and float layouts. While you're limited with layout, everyone is playing with what they can do with background images. The style is a bit cyber. #CSSDay