Yay we always have a talk from a CSS artist. This year it's @julia_miocene who is an amazing character artist and she can do it all in CSS! #CSSDay
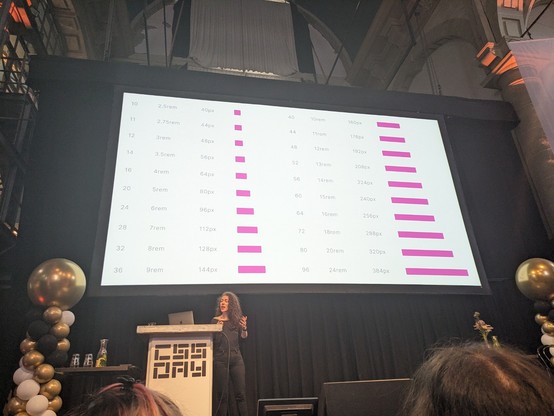
@pixelambacht Roel recommends getting your fonts from indie font designers. There's a bunch of them who are massive web nerds who love all these OpenType features. #CSSDay
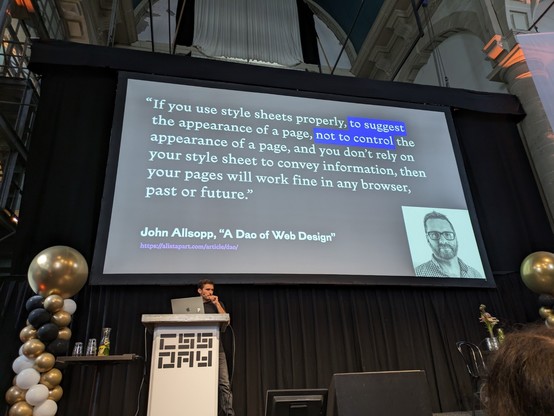
@matthiasott We've reached a point of singularity. The way we should write websites has completely changed.
Matthias said CSS is the most powerful design tool for the web. Now it's our tools that are limiting us, not helping us!! #CSSDay
@matthiasott We don't tell the browser what it must render. We don't say how the design must look. We are making a suggestion. That's the reality. @adactio calls it Declarative Design. #CSSDay
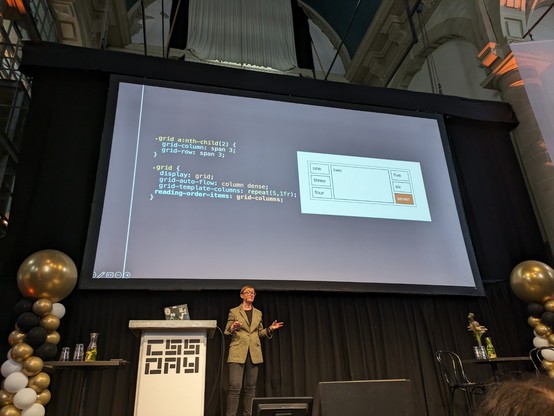
@rachelandrew Rachel is interested in how we can link up different features of the browser. And so we come to masonry layouts.
Is it a type of grid? It's something different. It creates a situation where there's an unknown height and it needs to fit all the content in. #CSSDay
@sarahdayan This opens the door to patterns and system design for a complex set of reusable solutions.
Utility classes belong to a world of rules and boundaries. A service for developers to reuse and compose. They are a direct projection of what is allowed. Whereas inline styles don't have a strategy. #CSSDay
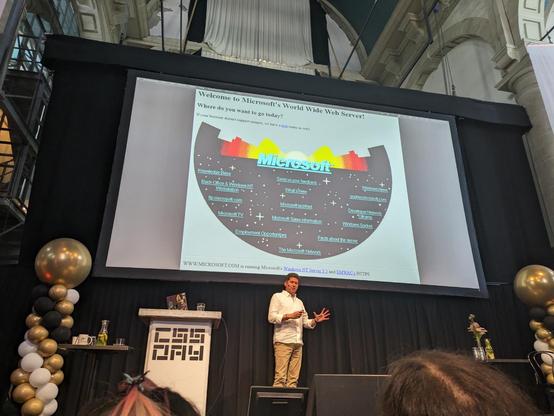
Finally we have @stephenhay who stands on stage dealing with us all singing us happy birthday.
We start down memory lane looking at different website designs from the 90s. #CSSDay
The amazing thing about CSS is that solving one problem creates a way to solve another problem. So for example, container queries were made possible by the contain property. @rachelandrew #CSSDay
@rachelandrew With Grid and reading order, you could choose whether the tabbing order is in rows and columns. Or the 'grid-order' value which will respect the 'order' property. #CSSDay