Next is the fantastic @SaraSoueidan talking about the other C in CSS! Another C??
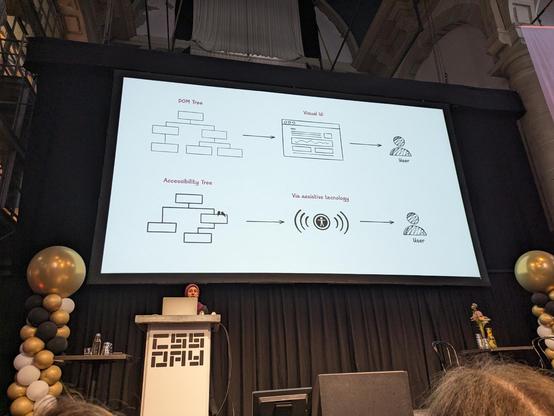
We're starting with an explanation of the accessibility tree! Different to the DOM tree and explains each element's role, name, description, state, etc. State changes are always announced to the user. #CSSDay
@SaraSoueidan CSS is not the most appropriate technology for creating custom interactions widgets. You will need ARIA and JavaScript to add in the right roles if HTML doesn't have the right things that you need built in. #CSSDay
And now it's the other Josh, @joshwcomeau talking about how to teach CSS, and he's diving straight in!
Every had that problem where you add in an image and there's a strange maybe 60px gap underneath that's not padding or margin and won't go away?
When does CSS throw you a curveball? #CSSDay
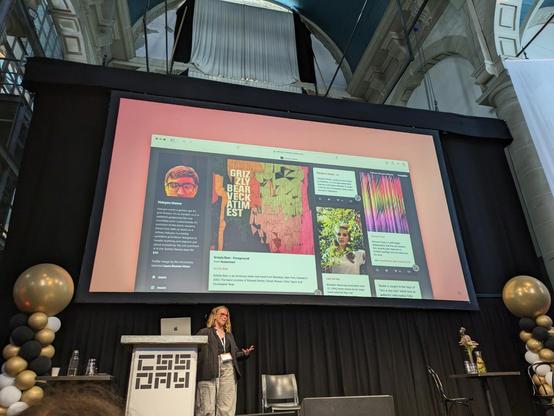
Oh nooooo it's the last talk! We end on @stubbornella talking about masonry layouts! She works on WebKit! Awesome! #CSSDay
@stubbornella Some people call them waterfall layouts rather than masonry, because it tends to be vertical rather than horizontal like bricks. Maybe it's one of those things where you know it when you see it. #CSSDay
For the opening talk today we have @kevinpowell talking about why we should over engineer our CSS. #CSSDay
That is the end of #CSSDay. I need you all to know that this is the perfect conference. Why? Two things:
1. The people. The room is full of nerdy people who love the web and CSS. The speakers are CSSWG members and other popular, passionate forward thinkers. The chats we have with them are just as fruitful and joyful as their talks. It's a massive privilege to meet them. And their message every year? 'Contribute and give feedback on web standards.'