Yay we always have a talk from a CSS artist. This year it's @julia_miocene who is an amazing character artist and she can do it all in CSS! #CSSDay
Next is the fantastic @SaraSoueidan talking about the other C in CSS! Another C??
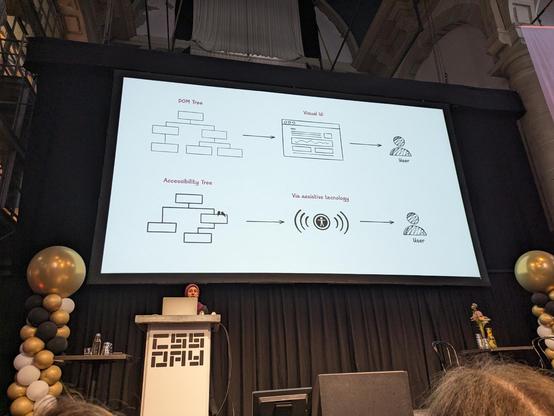
We're starting with an explanation of the accessibility tree! Different to the DOM tree and explains each element's role, name, description, state, etc. State changes are always announced to the user. #CSSDay
@pixelambacht Roel recommends getting your fonts from indie font designers. There's a bunch of them who are massive web nerds who love all these OpenType features. #CSSDay
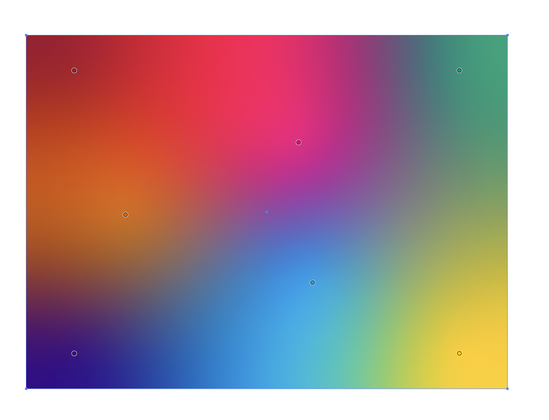
Something I've been quietly pushing for in CSS is mesh gradients (or 2D gradients).
At the #CSSDay conference, I really appreciated advice from CSSWG folk about my proposal. I wanted to know how we can get this proposal noticed and get buy-in from the browser vendors.
It would be very helpful if you could share your use cases for mesh gradients on the GitHub issue, if you have any! https://github.com/w3c/csswg-drafts/issues/7648
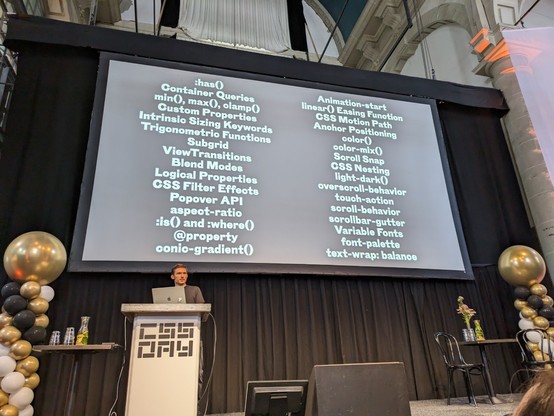
@matthiasott We've reached a point of singularity. The way we should write websites has completely changed.
Matthias said CSS is the most powerful design tool for the web. Now it's our tools that are limiting us, not helping us!! #CSSDay
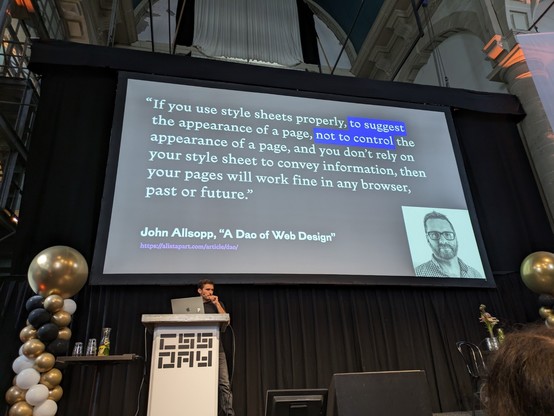
@matthiasott We don't tell the browser what it must render. We don't say how the design must look. We are making a suggestion. That's the reality. @adactio calls it Declarative Design. #CSSDay
@SaraSoueidan CSS is not the most appropriate technology for creating custom interactions widgets. You will need ARIA and JavaScript to add in the right roles if HTML doesn't have the right things that you need built in. #CSSDay
And now it's the other Josh, @joshwcomeau talking about how to teach CSS, and he's diving straight in!
Every had that problem where you add in an image and there's a strange maybe 60px gap underneath that's not padding or margin and won't go away?
When does CSS throw you a curveball? #CSSDay