@pixelambacht Super hot tip!! The perfect way to vertical-align text: calc(1ex - 1cap). Wohhh! #CSSDay
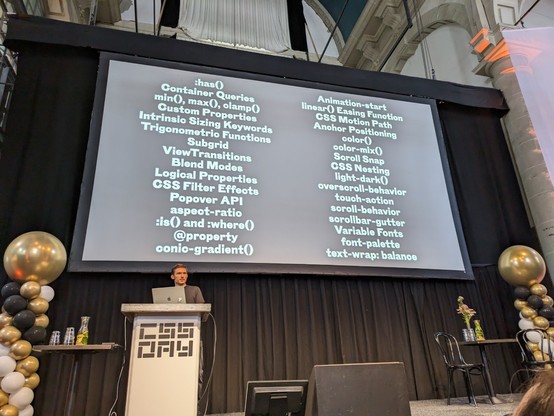
@matthiasott We've reached a point of singularity. The way we should write websites has completely changed.
Matthias said CSS is the most powerful design tool for the web. Now it's our tools that are limiting us, not helping us!! #CSSDay
And now it's the other Josh, @joshwcomeau talking about how to teach CSS, and he's diving straight in!
Every had that problem where you add in an image and there's a strange maybe 60px gap underneath that's not padding or margin and won't go away?
When does CSS throw you a curveball? #CSSDay
Next is the fantastic @SaraSoueidan talking about the other C in CSS! Another C??
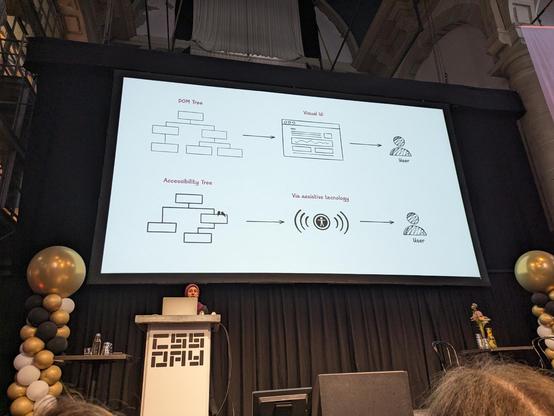
We're starting with an explanation of the accessibility tree! Different to the DOM tree and explains each element's role, name, description, state, etc. State changes are always announced to the user. #CSSDay
@fantasai specs need to be super detailed so we know exactly what a feature should do without. These kinds of details often get worked out by QA testers at browser vendors like Mozilla working out something doesn't work.
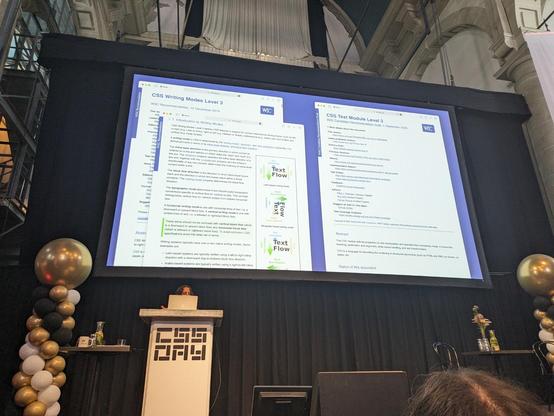
Or it could be from but understanding something but being able to ask good questions. That was the case for fantasai and we went from a vague CSS text spec in 2003 to CSS Writing Modes. #CSSDay
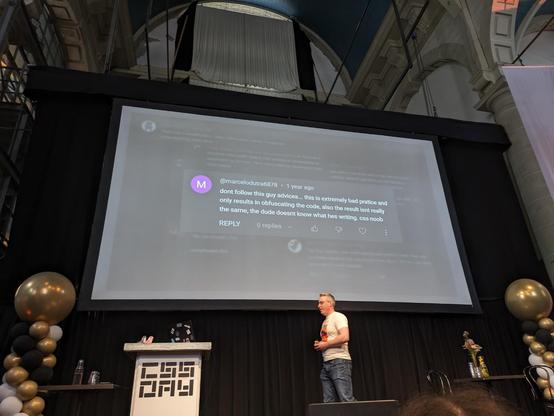
@kevinpowell Kevin started getting negative comments on a short on YouTube. Why is that? People weren't impressed by what was being suggested. #CSSDay
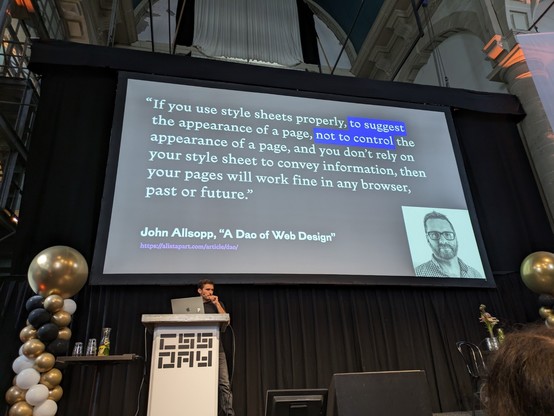
@matthiasott We don't tell the browser what it must render. We don't say how the design must look. We are making a suggestion. That's the reality. @adactio calls it Declarative Design. #CSSDay
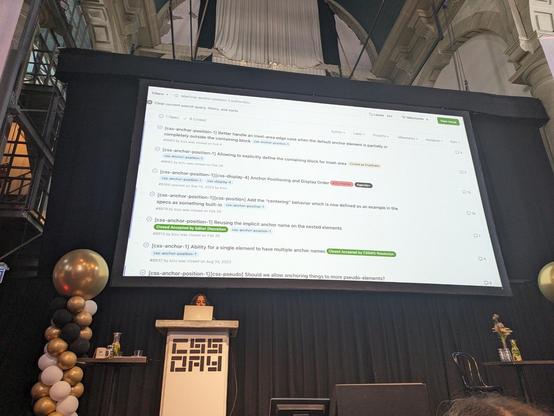
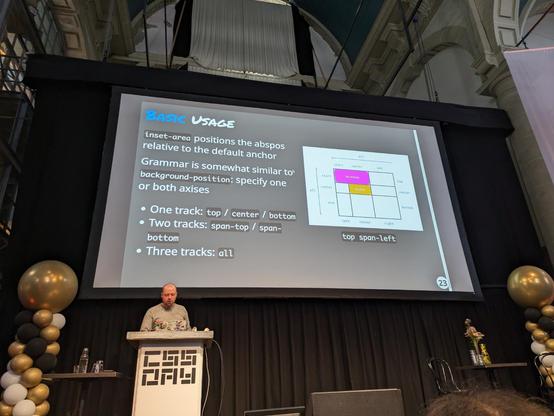
@tabatkins When you are anchoring a box, there's a kind of grid around the block that you box is stuck to. You can choose which grid cell it's in using inset-area. #CSSDay
@stephenhay what's the real purpose why you're doing something? What's your intention? What would you do if you could ignore your existing options.
With design systems, there's got to be a way for people to try new things out. But what if you could do something without the design system?
Be honest about what you're trying to do. Is that framework really for the user or for your need? #CSSDay