Thank you so much for having me, #CSSDay! 💚🤗
Here are the slides for my talk:
https://noti.st/matthiasott/JrA84R
If you’ve watched my #CSSDay talk, you know that I couldn’t agree more to @piccalilli here:
“The thing to remember about learning HTML and CSS is that they are web standards and will long outlive Figma, Adobe XD and Sketch. At worst, learning to code will help you communicate with developers much better. At best, your design skills will be much more rounded and relevant in an ever-changing and expanding industry.”
👏👏👏
https://piccalil.li/blog/the-time-for-designers-to-learn-to-code-is-now/
About three weeks ago, I had the honor to speak at the 10th anniversary edition of #CSSDay about the most powerful design tool for the Web: the new #CSS.
The video of the talk is now up! 🎉
I hope you like it. And in case you do, SMASH THAT LIKE BUTTON!!! 😁 (Am I doing this right, @kevinpowell?)
In less than two weeks, I’ll be opening the 10th anniversary edition of #CSSDay. (🤯)
The conference is sold out. But if you still want to watch all the talks live and participate in the chat, you can join the YouTube channel: https://www.youtube.com/@WebConferencesAmsterdam/
See you there! 🤗💚
@SaraSoueidan showing a way to replace a checkbox with a custom graphic in CSS so that is actually accessible to touch screen users. 👏 #CSSDay
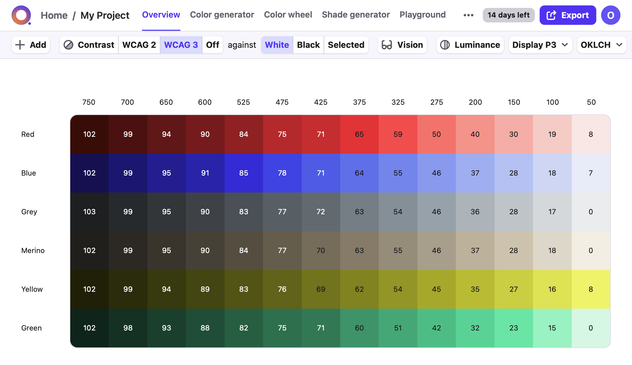
I mentioned Atmos.style in my #CSSDay talk briefly. Currently, I’m trying it out again to create the #color palette for a redesign I'm working on. And it is really, really useful and convenient so far!
1) Import a set of base colors from your first layouts.
2) Use the shade generator to, well, … generate shades
3) Check color contrast and adjust the number of swatches
4) Export as CSS custom properties in Oklch and sRGB/HEX
🪄🙌
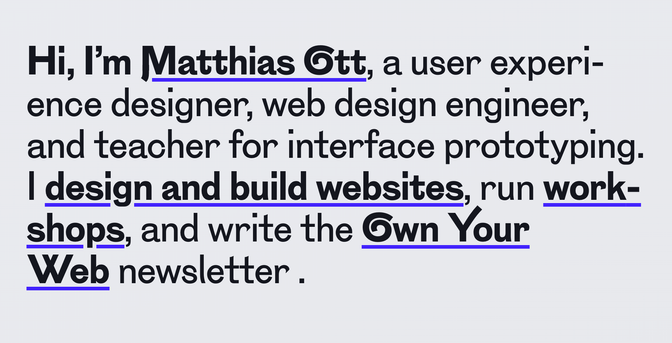
Inspired by @pixelambacht’s great talk at #CSSDay, I tried activating all the beautiful “swoopies” for the redesign of my personal site using font-feature-settings: "cswh".
And clearly, @koeberlin’s NaN Tresor does not disappoint. 😍 Now, all I need is to have the guts to go with that quirky design… 😅
Back home after three amazing days in Amsterdam at #CSSDay. What a fantastic event and what a lovely community! Thanks again to everyone I had the chance to finally meet and talk to – and become IRL friends with! 🤗💚 I can’t wait to come back!
@koeberlin BTW, NaN Tresor was at #CSSDay, too… 😉