@matthiasott’s fantastic #cssday talk has just been published: https://www.youtube.com/watch?v=su6WA0kUUJE if you do frontend stuff for the web, or design for the web (which is _frontend stuff_ 🙂): you should check it out!
Such a great start to a wonderful CSS Day #cssday conference by @matthiasott: So much is possible with modern CSS that is simply not possible with current design tools. #cssAsDesignTool
Roel Nieskens @pixelambacht showcases many typographic detail optimizations. Before, in between and after. #cssday ▪ ▪ ▪ Don’t be square ▪ ▪ ▪ Check out what your font can do with https://wakamaifondue.com/ #cssday
I wish @joshwcomeau would create a CSS-concepts-for-designers-who-haven’t-been-particularly-interested-in-CSS-yet course. #cssday
“We can not wait for static design tools to catch up” – @matthiasott at #cssday
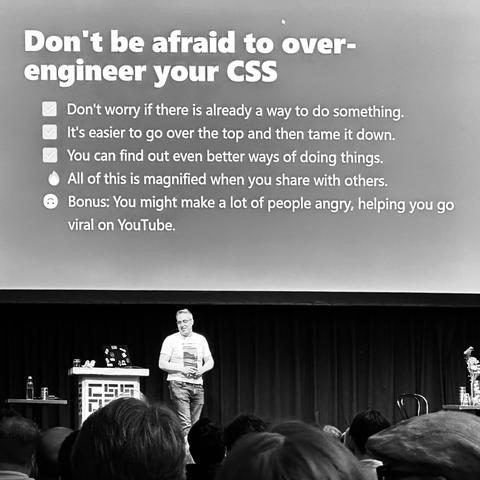
“Don’t be afraid to over-engineer your CSS.” @kevinpowell at #cssday Try thing, see where it goes and you will find value.
This seems like the appropriate after #cssday picture, right? Looking forward to next year!
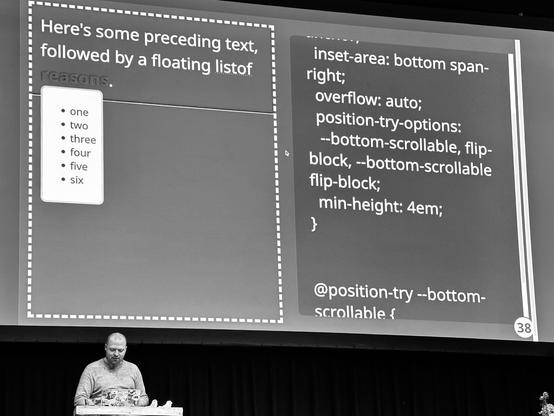
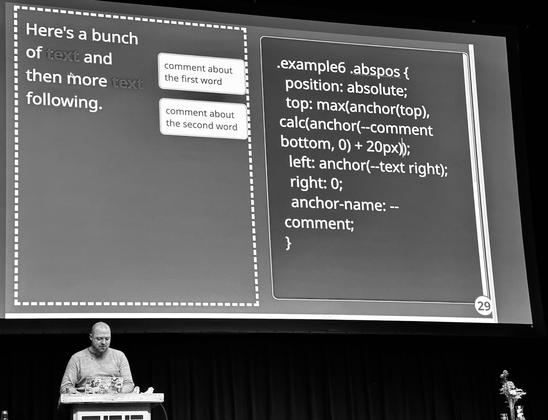
Totally looking forward to use anchor positioning in every browser. Jaw-dropping examples by @tabatkins at #cssday (featuring @kizu). https://www.w3.org/TR/css-anchor-position-1/
“All of us have a box above our head. And in it is the number of keystrokes that we have left in our lives” 😳 @joshwcomeau at #cssday