310 awesome CSS developers on Mastodon.
Eric A. Meyer
@[email protected]Armchair rocket scientist graffiti existentialist. Old enough for it to hurt when I stand up, not old enough to have stopped noticing. Agnostic in principle, atheist in practice, #CSS guy, mzungu. I’m only here for the food.
Gardiner Bryant
@[email protected]President of @heavyelementinc, FOSS fan, CSS/Web app nerd, Linux zealot, Steam Deck gamer, man of faith, #Mainer, Co-host of @OffTheConsoleShow
Known for The Bryant Review, my YouTube/Peertube channel (@gbryant) and my video games
damianwalsh
@[email protected]Simon Lhoir
@[email protected]Geek dev bidouilleur barbu et tatoué
#php #golang #htmlcssjsvanilla et un peu de c/arduino
#phpdefender
Techno enthousiaste, un peu d'IA, un peu de GAFAM, le reste en libre ou ouvert.
#onditchiffrer !!!
Jonathan Schofield
@[email protected]Cycling, designing,
coding, over-thinking.
Bit sweary.
Portsmouth, UK.
Luddite trying not to be po-faced
in the face of so much po💩
A JS trying to make his JS, CSS and HTML lean and kind.
“The times are urgent.
Let’s slow down.”
—Bayo Akomolafe
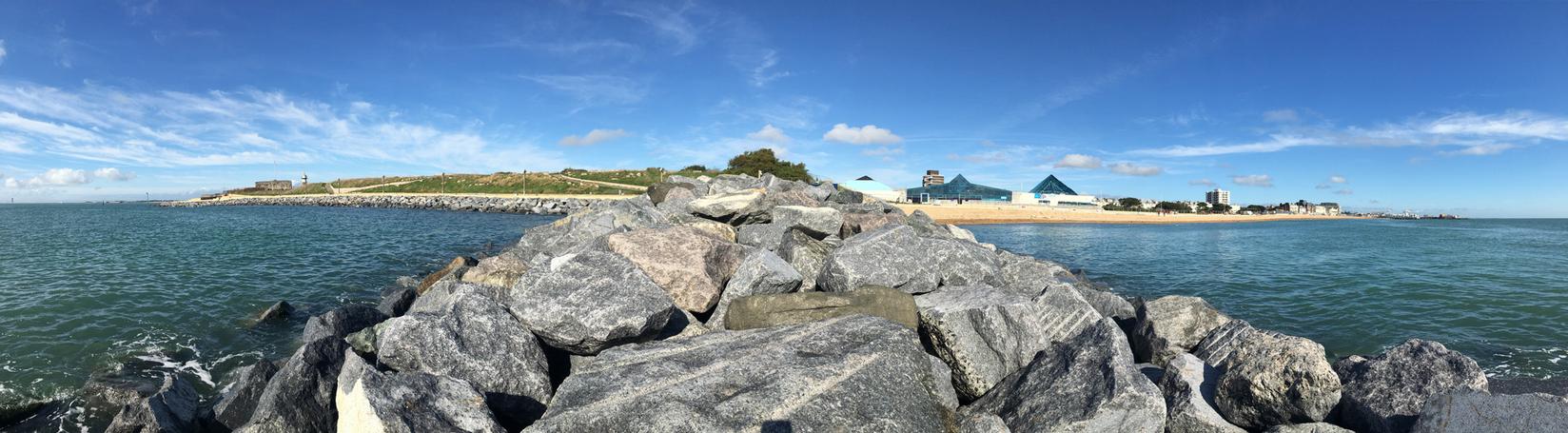
Header image is a panoramic view of Southsea seafront from the groyne built from imported Norwegian granite to protect the beach from longshore drift.
Profile image is a 50-something me behind a card box that says “Fragile, this way up”.
Андрей Ситник
@[email protected]Создатель PostCSS и @sitnikfriday. Пишу про Барселону, Local-First, кинки-события, языки, и необычные факты из Википедии.
Tanna Künemund
@[email protected]Tage bestehen vielleicht
aus Buchstaben, doch,
was sind Staben, mein Schatz?
der Staben habe ich viele
und werde hier wahrscheinlich
keine größeren Rudel veröffentlichen.
eher Gedanken loslassen.
Alltägliche.
Sicherlich liege ich auch mal falsch (, aber meistens bequem).
ich (sie/shnu), nd, innen bunt,
mache Kunst & Politik
(=)
Skulpturen aus Erde/Ton & Metall/Bronze,
baue Movamente,
webe flauschige Betonteppiche,
verfasse Texte, Lyrik, Prosa,
organisiere Veranstaltungen, Konzerte & Ausstellungen
& lebe durch ein kultiviertes Sperrmüllhelfersyndrom in der Sofaauffangstation.
ich fange, zumindest für eine kurze Zeit Sofas, Sessel, Menschen, Enoks, Nutrias, Igel, sowie andere Wildtiere auf, mit oder ohne sichtbare Flügel.
#art #kunst #skulptur #poesie #lyrik #writer #prosa #schreiben #skulptur #klp #schriftsteller #wendland #sofaauffangstation #wendlandpoetryslam #traumtänzerei #sozialpsychiatrie #literatur #literature #dancing #climbing #antifascism #antiturnschuh #racoon #waschbär #ot #antisemitism #antiturnschuh #antilookism# antiageism #antilookism #occupationaltherapy #feminism #antihomophobia #antidullness #fettpresse #schraubenschlüssel #ameisenkribbeln #ameisenfussball #gorleben #torte #ladmichzumessenein
Jay 🆘
@[email protected]Art-house goon
Developer, designer, writer, and @wmbr DJ living in Cambridge, Massachusetts.
· webdev · vim · movies · music · uspol · design · typography · wordpress ·
jcrabapple
@[email protected]Elder Millennial. Husband. Father of 4. Dog owner. IT Professional. Tech enthusiast. CSS tinkerer. Music lover. Huge Sleep Token and Bilmuri fan.
Non-practicing white person.
Grew up in MD. Lived in and around Baltimore for a long time. Currently living in VA with my wife, 3 youngest daughters, and our 2 dogs.
Admin of:
https://DMV.Community (Mastodon)
GENKI
@[email protected]Design と Code と Chord を操ったり操られたりしています。
#CSS と #WebComponents と #Affinity と #Vivaldi と #LittleMartin #Guitar がお気に入り。
いまだに #RiotJS を陰で応援している人。
伊達メガネの下戸。ですます調以外は独り言です。
絵描きの妻と子供達が好き。
half/byte
@[email protected]Cofounder of Depfu. Dreams in MIDI (the protocol, not the music). Writes Ruby, JavaScript, CSS and other things (In order of preference). Would prefer to keep this planet livable for all instead of building homes for billionaires on Mars. He/Him.
#DependencyManagement
#Music
#ClimateAction
#IStandWithUkraine
#BlackLivesMatter
Timothée Goguely
@[email protected]Web designer & developer, workers co-op member, part-time associate professor, and amateur go player.
I teach the fundamentals of HTML, CSS and UI/UX design at the University of Strasbourg.
#Design #Code #Typography #UI #UX #HTML #CSS #WebDev #FrontEnd #a11y #SmallWeb #IndieWeb #SustainableWeb #Coop
#fedi22 #fedi25
Guillaume Marty
@[email protected]Engineering Manager and Tech Leader Coach with empathy | ex-Twitter, ex-@mozilla. Pronounced /ghee-yom/.
Life-long meditator, interested in languages, cultures, animation, and history. they/them/he/him. 🇬🇧🏳️🌈
Tech stack: 
 , TypeScript, CSS, React, #Svelte, #Tailwind, #Deno, Bootstrap, #withAstro, #AFrame, #Capacitor, #OpenSource, #FOSS, #Technology, #fedi22.
, TypeScript, CSS, React, #Svelte, #Tailwind, #Deno, Bootstrap, #withAstro, #AFrame, #Capacitor, #OpenSource, #FOSS, #Technology, #fedi22.
Sara Joy 
@[email protected]
Fronty-front-end dev and techy generalist, mum of 2, euro-mongrel (🇩🇪 🇬🇧 🇸🇪), cyclist, lapsed swing dancer & DJ, erstwhile tall ship and dingy sailor, crocheter, lefty.
Work with  , but ❤️ vanilla
, but ❤️ vanilla 
 ✨
✨ ✨
✨ 
Cis het - she/her, supporting 

 🏳️🌈 🏳️⚧️
🏳️🌈 🏳️⚧️
Herr Günni
@[email protected]#fcsp #hapoel 🇮🇱 #Ultra #Hamburg #Altona #laufen #caffe #antifa #ubuntu
#ichlaufeausVersehenundnichtwieandereweilsiemüssen
searchable at #tootfinder
Christopher Kirk-Nielsen
@[email protected]🎨 Creative developer and CSS nerd at mojopsg.com
🤓 Enjoys neon glow, gaming, movies, cats, languages (& puns!)
📍 Danish, raised in France, living in the US (weird accent!)
🥚 Yet another bald white bearded man (thanks DNA!)
💬 Pronouns: he/him
If I make a terrible dad joke, I'm sorry (but not really)
David Bisset
@[email protected]Dad³. #PHP #Laravel #CSS #JavaScript #WordPress #BuddyPress Developer.
I run WPCharitable (a WP plugin for #nonprofit organizations to build campaigns and get donations), owned by Awesome Motive.
Toots and ⭐ are my own.
Large Heydon Collider
@[email protected]With apologies to CERN. Doing creative and accessible stuff with web technologies. Writer, programmer, font designer, video producer. Enbie/agender.
Benny
@[email protected]👨💻 Solution Architect | 🏡 Home Automation Enthusiast | 📸 Hobby Photographer
#VueJS #TypeScript #Kubernetes #RaspberryPi | Based in #Düsseldorf 🇩🇪. Building a #homelab, capturing moments as a hobby #photographer, collecting #EDC gear (and maybe too many backpacks), and always exploring new #tech and #HomeAutomation.
Mia (web luddite)
@[email protected]🏳️⚧️ Queer Art & Code (she/her) 🏳️🌈 Co-Founder of @OddBird
Co-Founder of @OddBird Working on CSS in A (@w3c) Group
Working on CSS in A (@w3c) Group
🤘🏼 Art with teacupgorilla.com & grapefruitlab.com Server admin (see @mods)
Server admin (see @mods)
What are we building here? Is it a world we want to live in?