Awesome CSS accounts on Mastodon.
 CSS
CSS
Gardiner Bryant
@[email protected]President of @heavyelementinc, FOSS fan, CSS/Web app nerd, Linux zealot, Steam Deck gamer, man of faith, #Mainer, Co-host of @OffTheConsoleShow
Known for The Bryant Review, my Peertube/YouTube channel (@gbryant) and my video games
Sara Soueidan
@[email protected]Inclusive web UI engineer and educator, int'l speaker, writer/author • HTML, CSS, a11y, progressive enhancement advocate • Eco-minimalist.
Nathan Knowler
@[email protected]Building websites. Interested in #Accessibility, #ProgressiveEnhancement, and #WebComponents. Currently at the intersection of #CSS and the #ShadowDOM. #ReadThePlatform. Proudly #Métis.
Heather Migliorisi
@[email protected]Coffee-first, web devsigner turned #a11y program manager that's passionate about creating great experiences for everyone. #A11yCat. Expert code janitor. Sometimes photographer. Professional cat herder.
:focus on 

 and vanilla
and vanilla 
Timothée Goguely
@[email protected]Web designer & developer, workers co-op member, part-time associate professor, and amateur go player.
I teach the fundamentals of HTML, CSS and UI/UX design at the University of Strasbourg.
#Design #Code #Typography #UI #UX #HTML #CSS #WebDev #FrontEnd #a11y #SVG #SmallWeb #IndieWeb #SustainableWeb #Coop #fedi22 #fedi25
Manuel Rego
@[email protected]Web Engines Hacker (Chromium & WebKit reviewer, Servo TSC Chair) - CSSWG member - Free Software/Open Source Developer - Igalia partner - he/him
Eric A. Meyer
@[email protected]Armchair rocket scientist graffiti existentialist. Old enough for it to hurt when I stand up, not old enough to have stopped noticing. Agnostic in principle, atheist in practice, #CSS guy, mzungu. I’m only here for the food.
Jonathan Schofield
@[email protected]Cycling, designing,
coding, over-thinking.
Bit sweary.
Portsmouth, UK.
Luddite trying not to be po-faced
in the face of so much po💩
A JS trying to make his JS, CSS and HTML lean and kind.
“The times are urgent.
Let’s slow down.”
—Bayo Akomolafe
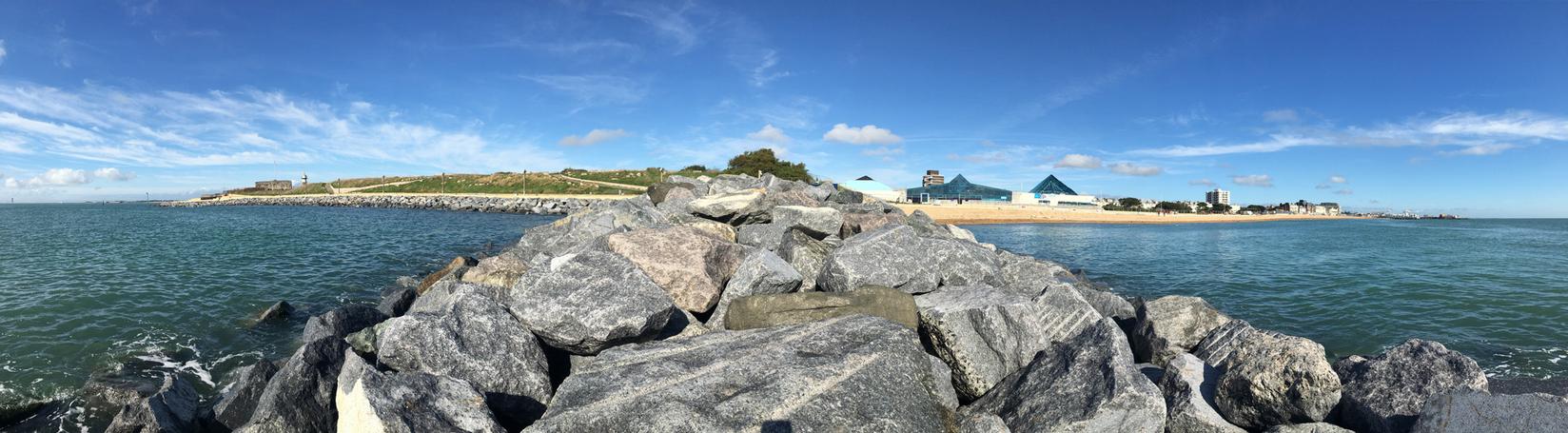
Header image is a panoramic view of Southsea seafront from the groyne built from imported Norwegian granite to protect the beach from longshore drift.
Profile image is a 50-something me behind a card box that says “Fragile, this way up”.
Rafael Pérez ❄️
@[email protected]I'm a software developer based in NYC.
I post mostly about software development in general, web app development in particular, web apis, and relational databases.
I am also interested in data visualization, AI, and CS related topics.
My posts are searchable using TootFinder:
https://tootfinder.ch/search/@rperezro[email protected]
#developer #dotnet #webapi #sqlserver #postgresql #csharp #angular #typescript #javascript #html #css #webdev #softwaredevelopment #programming #ai #compsci
Julien Bidoret
@[email protected]Graphic designer, web developer, digital tinkerer, teacher. Interested in sharing knowledge, tools and doubts. #WebToPrint enthusiast, #CSS lover, FLOSS user and radicalized webdesigner.
🏳️🌈 Dion 🏳️⚧️🫶🏿
@[email protected]he/him
Writer: original fiction of all genres and lengths
Artist: pencils, copics, watercolours
Musician: vocals, guitar, bass, djembe
Game Developer/Designer: HTML5, CSS, Javascript, PHP, Python
British by birth, Finnish by choice! Proudly unemployed in any official capacity and living my best life!
FREE PALESTINE!
Jen Simmons
@[email protected] Apple Evangelist on the Web Developer Experience team for Safari & @webkit. Member of CSS Working Group. Formerly Firefox. #longCOVID since March 2020. #pwME
Андрей Ситник
@[email protected]Создатель PostCSS и @sitnikfriday. Пишу про Барселону, Local-First, кинки-события, языки, и необычные факты из Википедии.
Ana Rodrigues
@[email protected]Previously [email protected]
Eight hours of sleep on the rare occasion, 8 hours working as an unprofessional front-end developer, then on my other 8 hours, I poke my blog, take photos of my cat & try my best. Keen on #IndieWeb, #CSS, #sustainability, #plants, #crafts, #privacy, #DIY, #dreams & more. she/her
ppk 🇪🇺
@[email protected]technical writer - #browser expert - #cssday and #perfnow conference organiser - #history geek - former Later Roman Empire specialist - native of #Amsterdam - recovering Tweeter
Josh Tumath
@[email protected]Dev in the BBC Design System team. CSSWG member. Here for CSS nerdery, design systems and Intrinsic Web Design. Also Christian and 日本語学習者.
he/him
Aaron Gustafson
@[email protected]That #ProgressiveEnhancement & #accessibility guy. Working to make the #Web (and world) a little more #Inclusive every day.
Living on unceded Coast Salish land in Seattle.
#PWA #WebStandards #HTML #CSS #JavaScript #IndieWeb
he / they
#Accessibility Innovation Strategist, #Microsoft
Author, #AdaptiveWebDesign
Editor-in-chief, #AListApart
Spec Editor, #W3C
Founder, #WebWeWant
Principal Consultant, Easy Designs
International #Speaker
🤬 Sometimes
Roma Komarov
@[email protected]Inventing weird CSS things.
CSSWG Member (previously: an invited expert).
Frontend engineer working on Datadog's design system.
Ask me about: #CSS, #Frontend, #DesignSystems
Located in France. He/him.
Valtteri Laitinen
@[email protected]Fennisti, tietojenkäsittelijä (s. 1996, Helsinki)
Kiinnostuksiani: #nettisivut #koodaus #kieli #typografia #luonto #ilmasto #ympäristö #kohtuutalous #demokratia #ihmisoikeudet #politiikka #tiede #historia
Punavihreät arvot, naturalistinen maailmankuva
👨🏻💻 🦆 🏳️🌈
Web geek (b. 1996; Helsinki, Finland)
My interests: #webStandards #HTML #CSS #SVG #RSS #Unicode #progressiveEnhancement #accessibility #privacy #openWeb #IndieWeb
Green leftist, naturalistic worldview
Brodeuse LucileDT
@[email protected]Je suis développeuse web fullstack (langage préféré : PHP, framework de prédilection : Symfony).
#php #symfony #html #css #javascript #sass #jquery #freelance #opensource
Sara Joy 
@[email protected]
Fronty-front-end dev and techy generalist, mum of 2, euro-mongrel (🇩🇪 🇬🇧 🇸🇪), cyclist, lapsed swing dancer & DJ, erstwhile tall ship and dingy sailor, crocheter, lefty.
Work with  , but ❤️ vanilla
, but ❤️ vanilla 
 ✨
✨ ✨
✨ 
Cis het - she/her, supporting 

 🏳️🌈 🏳️⚧️
🏳️🌈 🏳️⚧️