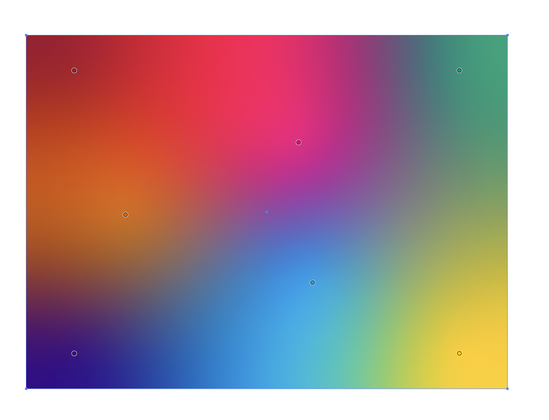
Something I've been quietly pushing for in CSS is mesh gradients (or 2D gradients).
At the #CSSDay conference, I really appreciated advice from CSSWG folk about my proposal. I wanted to know how we can get this proposal noticed and get buy-in from the browser vendors.
It would be very helpful if you could share your use cases for mesh gradients on the GitHub issue, if you have any! https://github.com/w3c/csswg-drafts/issues/7648
2. @KrijnHoetmer and @ppk have found the perfect way to run a conference. Perfect venue location, layout, catering. Little details like the badges. They take your social media picture and put it on the badge. The badge is double sided. And inside the badge is the agenda. The after party has no DJ; you can actually hear people you're talking to.
So thank you again. To 10 years of #CSSDay.
That is the end of #CSSDay. I need you all to know that this is the perfect conference. Why? Two things:
1. The people. The room is full of nerdy people who love the web and CSS. The speakers are CSSWG members and other popular, passionate forward thinkers. The chats we have with them are just as fruitful and joyful as their talks. It's a massive privilege to meet them. And their message every year? 'Contribute and give feedback on web standards.'
@stubbornella There's so so many things the CSSWG wants feedback on. Worth getting involved on GitHub discussions. Tell them your use cases! Are these solutions things you would want? #CSSDay
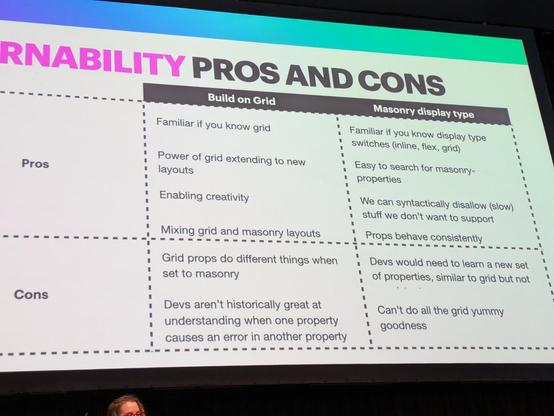
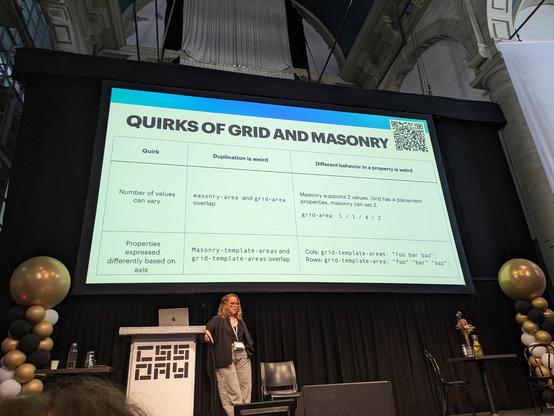
@stubbornella So what are the overlaps of grid and masonry? Should they both work in the grid layout model or should they have their own? There's a lot that using grid could unlock. #CSSDay
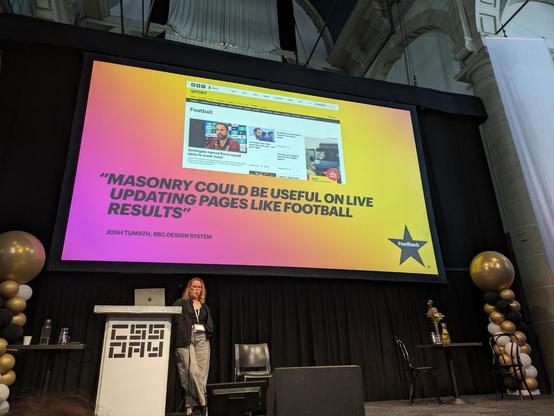
@stubbornella I got a mention. 🤩 We chatted yesterday about how the BBC might use it on article index pages, but I wasn't sure if Editorial staff would like it. But I wondered if it might be useful on something like a live page for Sport with incoming posts. #CSSDay
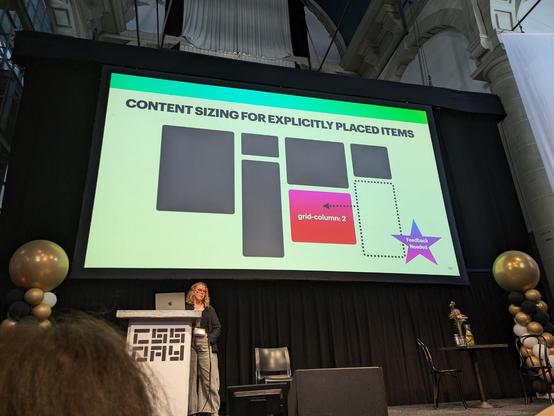
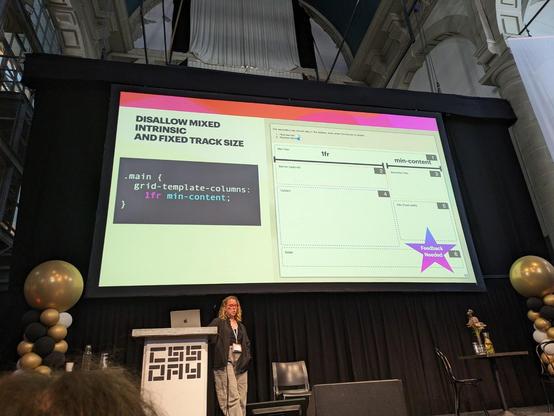
@stubbornella should we allow intrinsic and fixed size tracks? Use cases wanted. #CSSDay
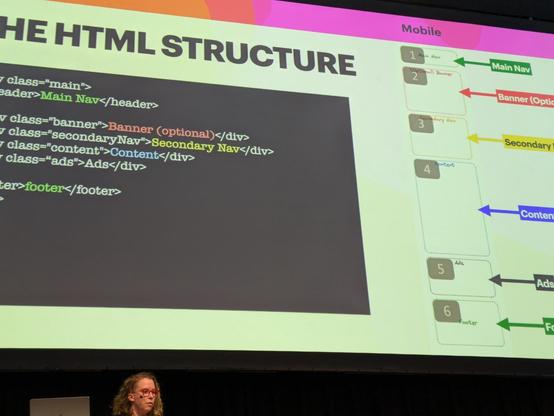
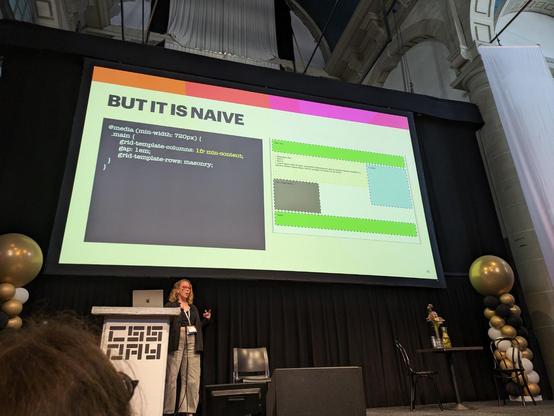
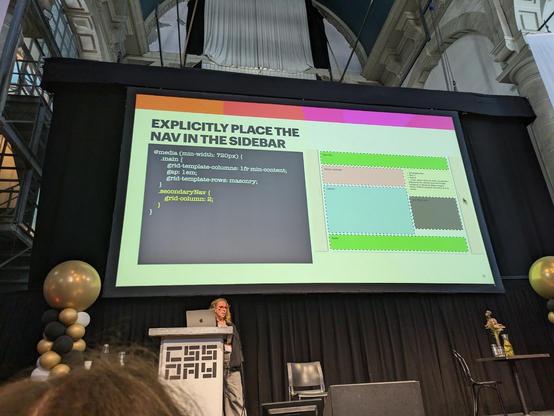
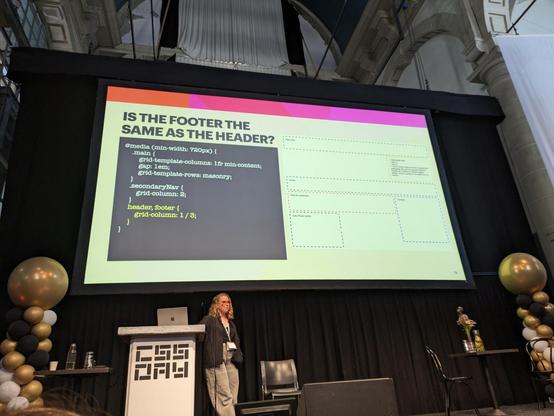
@stubbornella What about laying out a normal blog or news website? Will it do what you want in responsive design? On mobile, we'd get what we want in a single column. On desktop, it's kind of floppy. But by telling specific cells which column to be in, that ensures it's correct. But even then, it can still be floppy. But it works! #CSSDay
@stubbornella How should masonry layouts animate? When one expands to multiple columns, what should happen? #CSSDay
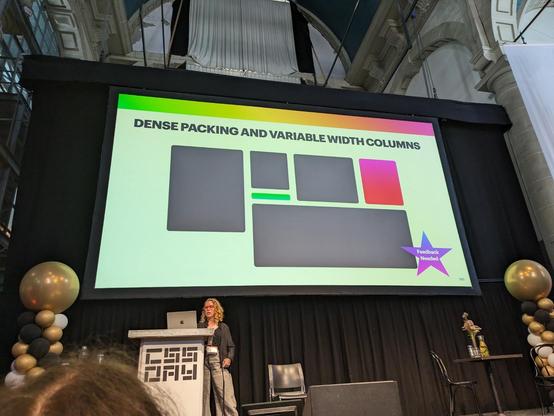
@stubbornella What other things do we want to do with masonry? Spanning multiple columns? What about variable widths of the columns? #CSSDay