Next #CSSDay talk, by @fantasai, “Standardization Stories”: https://www.youtube.com/watch?v=krh_nb9PdVk
A couple of notes to my #CSSDay talk, for those interested ✍️
You don't *have* to get your fonts from Big Type 🥱
There's plenty of outstanding fonts from indie foundries and type designers, some of whose fonts I used in my slides:
https://djr.com → @djrrb
https://ohnotype.co → @ohno
https://typotheque.com → @typotheque
https://arrowtype.com → @arrowtype
https://liebefonts.com → @LiebeFonts
https://letterror.com → @letterror
https://www.typearture.com → @typearture
Next #CSSDay talk: @pixelambacht on Problems solved by OpenType
My #CSSDay talk "Problems Solved By OpenType"* is on YouTube!
I try to show the awesome things that fonts can do, the problems they can solve, and how you can figure out what YOUR font can do. Also, schwoopies.
* Full title: "Details Subjectively Improved By OpenType Layout Features And CSS"
@kizu Great examples ;-) Yeah, I also remember the demo by @tabatkins at #cssday re scroll-anchoring. The reason I like a state selector is that it would be easier to query if need be.
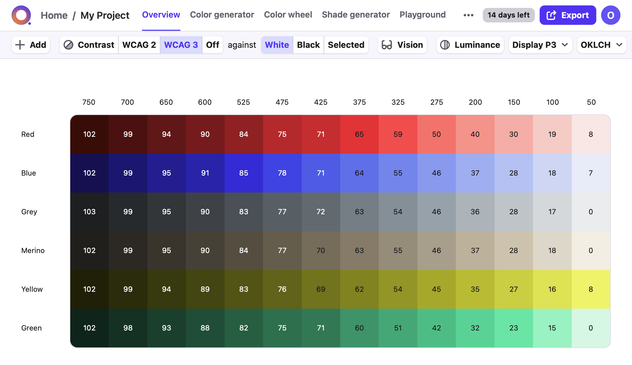
I mentioned Atmos.style in my #CSSDay talk briefly. Currently, I’m trying it out again to create the #color palette for a redesign I'm working on. And it is really, really useful and convenient so far!
1) Import a set of base colors from your first layouts.
2) Use the shade generator to, well, … generate shades
3) Check color contrast and adjust the number of swatches
4) Export as CSS custom properties in Oklch and sRGB/HEX
🪄🙌
Next #CSSDay talk: @julia_miocene on Character Modeling in #CSS: https://www.youtube.com/watch?v=l9It4DraRm0
My talk from CSSDay is available on YouTube 🎉 Watch it if you missed it
“Character Modeling in CSS"
#cssday
New weak note!
https://sarajoy.dev/blog/notes
Mostly just musing on the two conferences I went to in May-June. TL;DR #CSSDay and #btconf were just excellent.
Also as always, welcoming more CSS lovers into the ring!
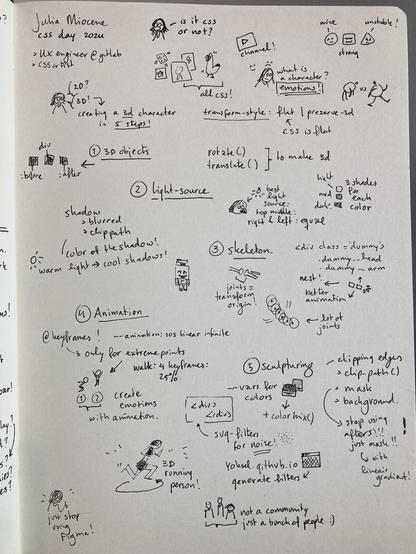
Just saw the talk by @julia_miocene , soooo cool! All about creating and animating 2D and 3D characters! IN CSS! #cssday #sketchnotes