@pixelambacht Roel recommends getting your fonts from indie font designers. There's a bunch of them who are massive web nerds who love all these OpenType features. #CSSDay
Yay we always have a talk from a CSS artist. This year it's @julia_miocene who is an amazing character artist and she can do it all in CSS! #CSSDay
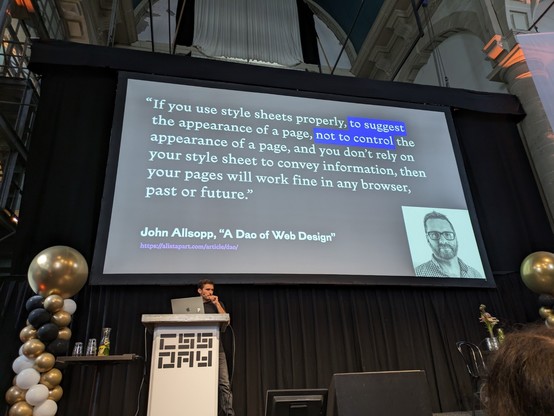
@matthiasott We've reached a point of singularity. The way we should write websites has completely changed.
Matthias said CSS is the most powerful design tool for the web. Now it's our tools that are limiting us, not helping us!! #CSSDay
That is the end of #CSSDay. I need you all to know that this is the perfect conference. Why? Two things:
1. The people. The room is full of nerdy people who love the web and CSS. The speakers are CSSWG members and other popular, passionate forward thinkers. The chats we have with them are just as fruitful and joyful as their talks. It's a massive privilege to meet them. And their message every year? 'Contribute and give feedback on web standards.'
2. @KrijnHoetmer and @ppk have found the perfect way to run a conference. Perfect venue location, layout, catering. Little details like the badges. They take your social media picture and put it on the badge. The badge is double sided. And inside the badge is the agenda. The after party has no DJ; you can actually hear people you're talking to.
So thank you again. To 10 years of #CSSDay.
@matthiasott We don't tell the browser what it must render. We don't say how the design must look. We are making a suggestion. That's the reality. @adactio calls it Declarative Design. #CSSDay
Next is the fantastic @SaraSoueidan talking about the other C in CSS! Another C??
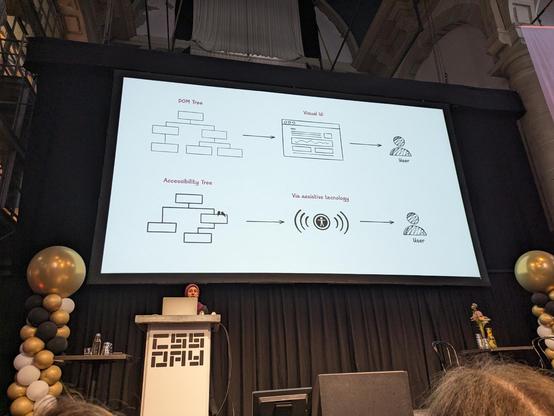
We're starting with an explanation of the accessibility tree! Different to the DOM tree and explains each element's role, name, description, state, etc. State changes are always announced to the user. #CSSDay
@pixelambacht Super hot tip!! The perfect way to vertical-align text: calc(1ex - 1cap). Wohhh! #CSSDay
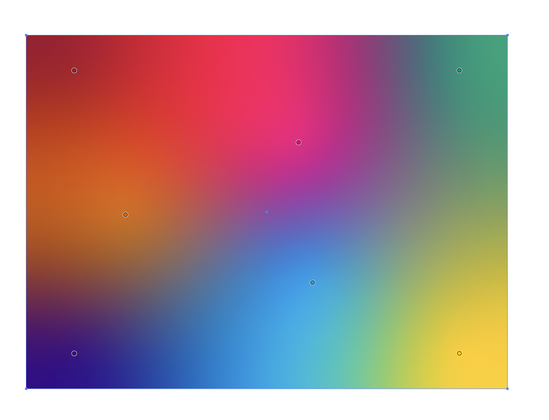
Something I've been quietly pushing for in CSS is mesh gradients (or 2D gradients).
At the #CSSDay conference, I really appreciated advice from CSSWG folk about my proposal. I wanted to know how we can get this proposal noticed and get buy-in from the browser vendors.
It would be very helpful if you could share your use cases for mesh gradients on the GitHub issue, if you have any! https://github.com/w3c/csswg-drafts/issues/7648
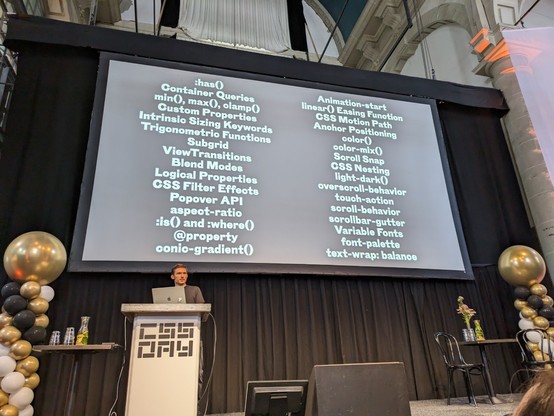
For the opening talk today we have @kevinpowell talking about why we should over engineer our CSS. #CSSDay